Table of Contents
AFFINGER5からAFFINGER6へ移行しました

このブログは、はてなブログというブログサービスを利用して始めました😀
やっぱり自分のサイトを持ちたいと思い、去年の年末にサーバーをレンタルして、wordpressでのブログ運営に切り替えました❗
wordpressでブログを始めたときに、どのテーマにするか迷った結果、AFFINGER5というwordpressテーマにしました😄
そのときは、ブロックエディターとかの知識がなかったので、設定が充実していたAFFINGER5を選んだのですが、AFFINGER5はクラシックエディターの利用が推奨されていました😅
ブロックエディターのプラグインも公式から配布されていたのですが使えないAFFINGER5の機能があるみたいな説明だったので、私もクラシックエディターで利用していました
もし、ブロックエディタを使いたいなら、affinger6に買い換えて、新しいサイトを作らないといけないだろうと諦めていました😮
しかし、STINGER STORE(AFFINGERの公式サイト)で、AFFINGER6から正式にブロックエディターに対応して、AFFINGER5を利用している人も無料アップデートで対応されるという情報をキャッチして、確認したら、アップデート用のファイルがダウンロードできるようになっていました😆
今、AFFINGER5でサイトを運営している人は、追加料金なしでAFFINGER6を利用できます😋
こんな人におすすめの記事
・AFFINGER5からAFFINGER6に移行したい
・実際にAFFINGER6に移行して、問題がなかったか知りたい
・wordpressのテーマでAFFINGERにしようか悩んでいる
AFFINGER6にする必要性
AFFINGER5でも十分ですが、私はできるならaffinger6にした方がいい理由もあると思います
クラシックエディターのサポートが終わる
AFFINGER5での利用が推奨されているクラシックエディターは、2021年12月で、サポートの終了が発表されています😱
サポートが終わってしまうと、それ以降にクラシックエディターがちゃんと使える保証はありません❗
もし、使えたとしても、その後のテーマのアップデートなどにも対応できなくなる可能性も考えられます😥
ブロックエディターが主流になる
最近のwordpressのテーマは、ブロックエディターを利用する場合がほとんどです❗
今は、wordpressも最初からクラッシックエディターが導入されています💻
クラッシックエディターのサポートが終わるので当たり前かもしれませんが、これからはブロックエディターが主流になるので、ブロックエディターでのサイト作成が必須となります😃
AFFINGER5からAFFINGER6への移行で心配だったこと
カスタマイズした設定が崩れてしまう
これが一番の心配です💦
公式のアップデートですが、AFFINGER6のマニュアルではAFFINGER5と完全互換ではないと記載されています❗
せっかく作ったブログやサイトの設定、レイアウトが崩れてしまうと、復旧させるのが大変です😱
もし、復旧しなかったら、せっかくのサイトを1から作り直さなければいけなくなります😨
なので、バックアップをとって、万が一、復旧できなかったときはAFFINGER5の状態に戻せるようにしておきました💻
AFFINGER5の機能が使えるのか
AFFINGER5にあるブログやサイトを作成するときの便利な機能が、AFFINGER6でも使えるのかというのも心配でした😅
これについてはAFFINGER6の公式マニュアルにAFFINGER5との違いが、ちゃんと説明してあります❗
特に、AFFINGER6にしたから大きく機能が制限されてしまうこともなさそうなので、安心しました😙(公式のアップデートなので、当たり前ですよね😅)
ブロックエディタの使い方を覚え直さなければいけない
クラッシックエディタに慣れている人は、タグの使い方や、吹き出しの出し方、スタイルの設定のやり方などのいろいろな機能をクラッシックエディタで利用して、瞬時に利用できるようになっていると思います❗
私も、せっかくクラッシックエディタでの記事作成に慣れてきたところだったので、また新たにブロックエディタの使い方を覚え直さないといけないのかと思うと、ちょっと迷いがありました🤔
でも、他のテーマでブロックエディタを使っている人の画面を見たら、使用方法も難しくなさそうで、直観的に使えそうだったので、ブロックエディターを使ってみたいと思っていました🙂
実際に使ってみましたが、ブロックエディターは使いやすく、すぐに慣れました🙂
今、ブロックエディターで記事を書いていますが、クラッシックエディターよりもはかどっています😋
affinger5からaffinger6の移行の手順
手順1:今のサイトのバックアップをとる
バックアップはアップデートに、絶対必要なものではありませんが、必ずやっておくことをお勧めします❗
アップデートではありますが、実質、新しいテーマに変更するので、どのような不具合が起きるか分かりません🤔
万が一、移行した時にレイアウトが崩れたりしたら、バックアップで元に戻すことができます😀
せっかく作った自分のサイトが、アップデートで壊れてしまって、元に戻せなくなったら取返しがつかなくなります😱
私は、バックアップにAll-in-One WP Migrationというプラグインを利用しています😃
バックアップの方法やインポートの方法も簡単なので、これからバックアップをとろうと思う人は、このプラグインを利用してみてください😄
手順2:アップデート用のファイルをダウンロードする
affinger5をaffinger6にアップデートに必要なファイルをダウンロードします❗
STINGER STOREの購入ユーザー限定ページのACTIONβ版の「AFFINGER6」というところから、AFFINGER6のダウンロードページに行き、
- ACTION(AFFINGER6)のWING互換バージョン
- Gutenbergプラグイン2
- STINGERタグ管理プラグイン4
をダウンロードします💻
ほかの有料プラグインを利用している人は、アップデートが必要なものがあるかもしれませんが、私はこの3つだけでした😊
AFFINGER5から移行する場合は、子テーマをインストールする必要はないそうです😉
手順3:不要なプラグインを無効化する
affinger5で使用していた、クレジット削除とクラッシックエディタのプラグインは無効化しておきます❗
ちなみに、私はクラッシックエディタの無効化をし忘れて、テーマを更新してしまいました😅
特に不具合もなく、投稿画面がクラッシックエディタのままになるだけでした(笑)
クラッシックエディタを無効化したら、ちゃんとブロックエディタになっています😋
手順4:必要なプラグインの導入
手順2でダウンロードしたGutenbergプラグイン2とSTINGERタグ管理プラグイン4を追加します🙂
他にも追加しなければいけないプラグインがある人は、それも追加してください
手順5:affinger6のテーマの導入
affinger6のテーマを導入します
ファイルのダウロードのところでも説明しましたが、あくまでAFFINGER5のアップデートという形になるので、ここでファイル名はaffinger5.zipというファイルをwordpressにアップロードします💻
affinger6.zipも一緒にダウンロードしているときは、間違わないように注意してください🙂

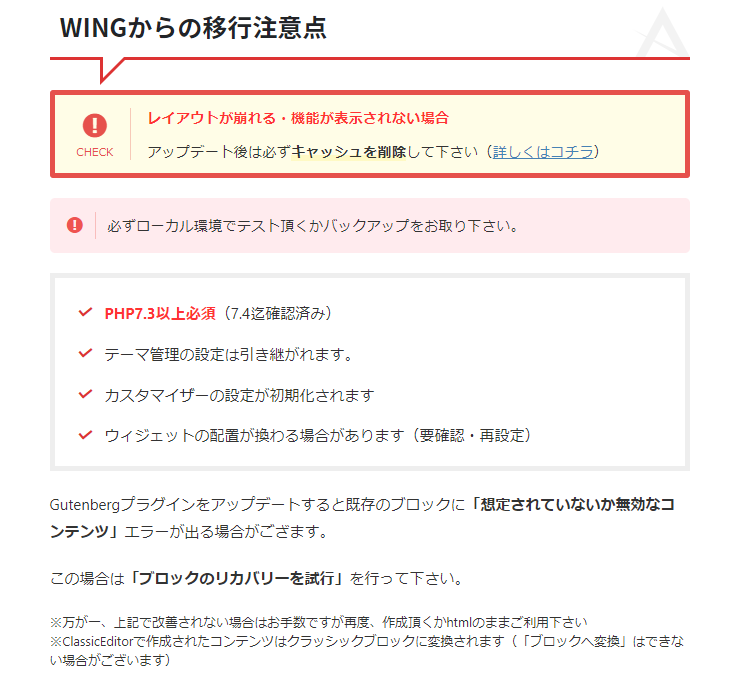
手順6:レイアウトの確認
親テーマを導入した後は、テーマを有効化します❗
この段階でサイトのレイアウトを確認して、自分のカスタマイズが壊れていないかを確認しましょう❗
私はレイアウトが崩れるといった不具合もなく、affinger6に移行することができました😊
もし、レイアウト崩れたり、affinger6の機能が上手く表示されていないときは、キャッシュを削除すると改善するらしいです😃

affinger5をaffinger6にした結果

結論から話すと、私のAFFINGER6への移行は大成功で、特になんの問題もありませんでした😆
心配していた、レイアウトやカスタマイズが崩れるといったこともなく、サイトはAFFINGER5のときと何も変わっていません😄
STINGER STOREも、アップデートでのサイトの完全性については保証できないと書いていますが、基本的には公式のアップデートなので、特別なカスタマイズをしていなければ、問題なく移行できるように感じました😄
affinger6のメリット(よかったこと)
ブロックエディタは使いやすい
クラッシックエディタは、記事すべてを1つの画面で管理していくイメージでした。
ブロックエディタは、記事を段落ごとにブロック単位のパーツで管理するイメージです🙂
記事の中で、ブロックをパーツとしてブロック単位で移動させたりできるので、非常に使いやすいです😙👍
また、記事を作成する画面も、実際の画面に近い形で表示してくれるので、記事の完成形をイメージしながら記事を書くことができます🙂
ブロックエディタの話が分かるようになった
最近のwordpressのテーマはブロックエディタに対応しているものが多いです🙄
ブログやサイトを作っている友人の話もブロックエディタに関する話が多くなっています🙄
今まではクラッシックエディタしか使っていなかったので、周りの話が分からなかったのですが、ブロックエディタの話も分かるようになりました😊
話題のドラマを自分だけ見ていないときに、話題についていけないときと同じですね😂(笑)
新しいものを使えて嬉しい
wordpressでブログを書いたり、パソコンなどデジタル関係に興味を持っている人なら分かると思いますが、やっぱり新しいものを使うことができると嬉しいです😄
ブログ更新や記事作成のモチベーションがあがります😆
新しいスマホに機種変更して、いろいろといじるのが楽しいような感じでしょうか😁
AFFINGER6のデメリット(悪かったこと)
心配していたレイアウトが崩れるといった不具合もなく、実際に使ってみて、ブロックエディターも使いやすかったので、デメリットは感じていません🙂
今はクラッシックエディタに慣れている人も、使ってみたら、すぐにブロックエディターに慣れると思います😀
むしろ、ゼロからあれこれとやってみる楽しさがあるかもしれません😋
affinger5をaffinger6にアップデートのまとめ
AFFINGER6にアップデートして、初めての記事が、この記事です😃
最初、ブロックエディターの使い方に、少しだけ迷いましたが、クラッシックエディターを初めて使ったときに比べたら、全然簡単でした😋
両方のエディターを使ったので、ブロックエディターの便利さをより実感できています😄
私はAFFINGER5でサイトを2つ作っていて、2つともAFFINGER6に移行させましたが、どちらも不具合は出ていません🤗
今回は、AFFINGER5を使っているけどAFFINGER6に移行するか迷っている人の参考になればと思い、記事にしました😊
記事が書きやすくて、ブログ作成のモチベーションもあがるので、AFFINGER6への移行はおすすめです😀
せっかく書いたブログなので、アップデートの前には、必ずバックアップをとって、万が一のリスクヘッジはしておいてくださいね😄
これから、AFFINGERを使う人は、最初からAFFINGER6で始めるといいですね😊
affinger5からaffinger6にアップデートのまとめ
・AFFINGER6へのアップデートをしてもカスタマイズは壊れなかった(私のサイト2つとも)
・アップデートの完全性は保証されていないので、バックアップは必ず取る
・AFFINGER6(ブロックエディター)は使いやすい
・これからAFFINGERを使うなら、AFFINGER6がおススメ
AFFINGER5の公式サイトです😄

WordPressテーマ 「WING(AFFINGER5)」
レンタルサーバーはXサーバーを使っています😃
安定していて、wordpressのインストールも簡単なので、おすすめです😉